Всем доброго дня, сегодня я вам расскажу как изменить стандартный вид цитаты в системе uCoz, я всегда был против этого стандарта, так как он нарушает многие моменты в юзабилити из-за чего внешний вид такой цитаты вызывает отрицательные эмоции у пользователей.
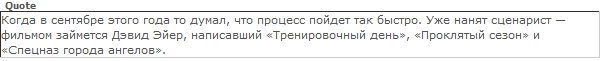
Взгляните ниже на стандартный вид цитаты от uCoz:

как вы понимаете, сразу в глаза бросаются основные моменты, которые на сегодняшний день смело можно расценивать как ошибкой:
- рамка
- основной фон цитаты
- обычный шрифт, а не наклонный
- надпись Quote
Установим CSS:
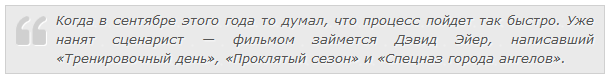
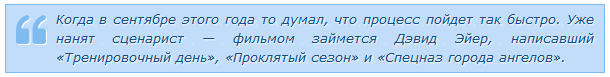
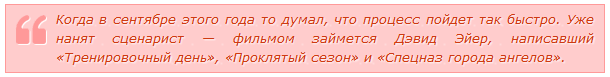
Белый вид цитаты:

Code
/* Белый вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage1{
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#555;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #EAEAEA url(http://webo4ka.ru/Ucoz5/quote_6chtyk/quote_white.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #D0D0D0!important;
}
/*------------------------------------------*/
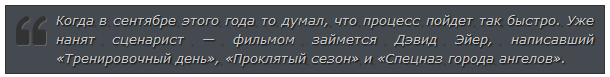
Тёмный вид цитаты:

Code
/* Чёрный вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#c9c9c9;text-shadow:1px 1px 1px #000!important;
font-style: italic!important;
background: #454a50 url(http://webo4ka.ru/Ucoz5/quote_6chtyk/quote_black.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #333!important;
}
/*------------------------------------------*/
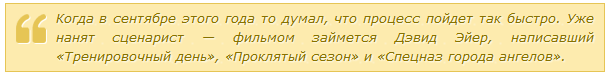
Оранжевый вид цитаты:

Code
/* Оранжевый вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#867200;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #FDEBAE url(http://webo4ka.ru/Ucoz5/quote_6chtyk/quote_orange.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #E6C555!important;
}
/*------------------------------------------*/
Синий вид цитаты:

Code
/* Синий вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#155084;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #C2DDF9 url(http://webo4ka.ru/Ucoz5/quote_6chtyk/quote_blue.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #80BBEF!important;
}
/*------------------------------------------*/
Зелёный вид цитаты:

Code
/* Зелёный вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#15841a;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #D1F7B6 url(http://webo4ka.ru/Ucoz5/quote_6chtyk/quote_green.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #8BCA61!important;
}
/*------------------------------------------*/
Красный вид цитаты:

Code
/* Красный вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage6 {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#CE3A12;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #FFCCCC url(http://webo4ka.ru/Ucoz5/quote_6chtyk/quote_red.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #FF9999!important;
}
/*------------------------------------------*/
всё!