Многие уже встречали такие окна на сайтах, но не знают как их реализовать. Данная инструкция поможет Вам сделать такое окно у себя на сайте...
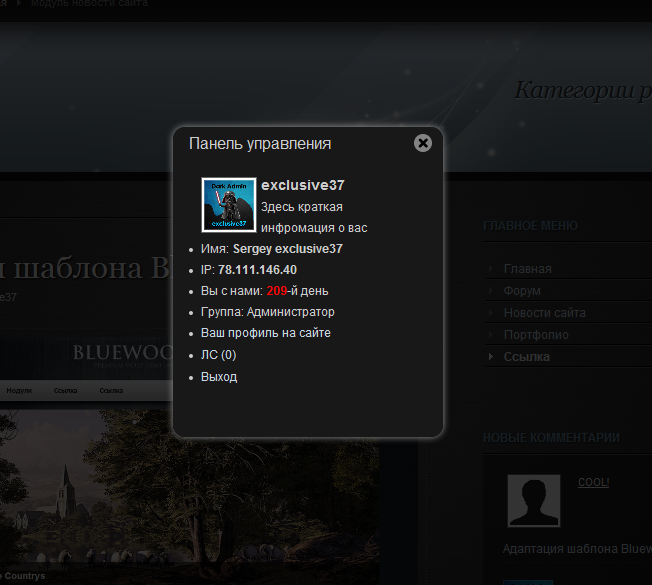
DEMO
Для начала качаем архив с файлами и заливаем на сайт в одноимённые папки
Далее пишем такой код:
Code
<div id="box">
<div id="dialog" class="window rad shadow">
$GLOBAL_MODAL$
</div>
</div>
<div id="mask"></div>
<script language="javascript" src="/js/modal.js"></script>
и добавляем в шаблон сайта перед закрывающим тегом
Далее в HEAD добавляем ссылку на стили для нашего окна:
Code
<link href="/css/modal-css.css" rel="stylesheet" type="text/css" media="screen" />
Далее создаём глобальный блок с названием MODAL и вставляем в него следующий код:
Code
<div id="title-modal">Заголовок
<div id="close"><a href="#" class="close"><img src="/images/close.png" /></a></div>
</div>
<div align="center"> Здесь Ваш текст или код который Вы будете выводить в этом окне! </div>
Вместо слова "Заголовок" - пишем название Вашего окна (например "Профиль").
Вместо текста
Здесь Ваш текст или код который Вы будете выводить в этом окне!
вставляем нужный вам код (например код мини-профиля) и сохраняем.
Далее в нужном Вам месте сайта вставляем ссылку для открытия окна:
Code
<a href="#dialog" name="modal">Открыть окно</a>
Текст "Открыть окно" заменяем на свой и сохраняем.
Вот собственно и всё.
P.s. Размер окна регулируется в файле modal.css в строчках:
Quote
#box .window {
position:fixed;
left:0;
top:0;
width:300px;
height:200px;
display:none;
z-index:9999;
padding:0px;
}
#box #dialog {
background-color:#181818;
color: #CCC;
width:300px;
height:200px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
}
Автор lewonchik
Из всего изложенного может вот что получиться: