
Всем доброго время суток.
И так к вашему внеманию представляю очень удобную систему напоминания в сплывающейся подсказке.
И так давайте приступим к устновке!
Установка:
Между тегами head
Code
<link rel="stylesheet" type="text/css" href="http://vk-online.do.am/test_portal/lekus_web/mopTip/css/common.css">
<link rel="stylesheet" type="text/css" href="http://vk-online.do.am/test_portal/lekus_web/mopTip/mopTip/mopTip-2.2.css">
<script type="text/javascript" src="http://vk-online.do.am/test_portal/lekus_web/mopTip/js/font.js"></script>
<script type="text/javascript" src="http://vk-online.do.am/test_portal/lekus_web/mopTip/js/jquery-1.4.2.js"></script>
<script type="text/javascript" src="http://vk-online.do.am/test_portal/lekus_web/mopTip/mopTip/mopTip-2.2.js"></script>
<script type="text/javascript" src="http://vk-online.do.am/test_portal/lekus_web/mopTip/js/jquery.pngFix-1.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#demo1Btn").mopTip({'w':150,'style':"overOut",'get':"#demo1"});
$("#demo2Btn").mopTip({'w':150,'style':"overClick",'get':"#demo2"});
$("#demo3Btn").mopTip({'w':150,'style':"overOut",'get':"#demo3"});
$("#demo4Btn").mopTip({'w':150,'style':"overClick",'get':"#demo4"});
$("#demo5Btn").mopTip({'w':150,'style':"overOut",'get':"#demo5"});
});
</script>
Даные подсказки можна размещать на любой страницы сайта!
И так если ввы хотите демо первое вам нужно вставить!
Код 1:
Code
<div id="tipBox1">
<div><a id="demo1Btn" class="navi f14 bold" href="ВАША СЫЛКА">ВАШ ТЕКСТ</a></div>
</div>
[/i]ДЕМО 1[/i]
Код 2:
Code
<div id="tipBox2" class="contentCenter"><a id="demo2Btn" class="navi f14 bold" href="ВАША СЫЛКА">ВАШ ТЕКСТ</a>
</div>
[i]ДЕМО 2[/i]
Код 3:
Code
<div id="tipBox3">
<table class="f_left" height="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="setMiddle"><div id="demo3Btn" class="f_right f14 bold">ВАШ ТЕКСТ</div></td>
</tr>
</table>
</div>
[i]ДЕМО 3[/i]
Код 4:
Code
<div id="tipBox4case">
<table class="f_left" height="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="setMiddle"><div id="demo4Btn" class="f_right f14 bold">ВАШ ТЕКСТ</div></td>
</tr>
</table>
</div>
[i]ДЕМО 4[/i]
Код 5:
Code
<div id="tipBox5case">
<table class="f_left" height="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle"><div id="demo5Btn" class="f_right f14 bold">ВАШ ТЕКСТ</div></td>
</tr>
</table>
</div>
[i]ДЕМО 5[/i]
И теперь в любое место после <body> ставим!
Code
[b]
<div class="hidden">
<div id="demo1">"LEKUS" Здесь будет любая ваша надпись или подсказка.</div>
<div id="demo2">"LEKUS" Здесь будет любая ваша надпись или подсказка.</div>
<div id="demo3"><img class="f_left" src="http://vk-online.do.am/test_portal/lekus_web/mopTip/jpg4.jpg" />"LEKUS" Здесь будет любая ваша надпись или подсказка.</div>
<div id="demo4"><img class="f_left" src="http://vk-online.do.am/test_portal/lekus_web/mopTip/jpg4.jpg" />"LEKUS" Здесь будет любая ваша надпись или подсказка.</div>
<div id="demo5"><img class="f_left" src="http://vk-online.do.am/test_portal/lekus_web/mopTip/jpg4.jpg" />"LEKUS" Здесь будет любая ваша надпись или подсказка.</div>
</div>
[/b]
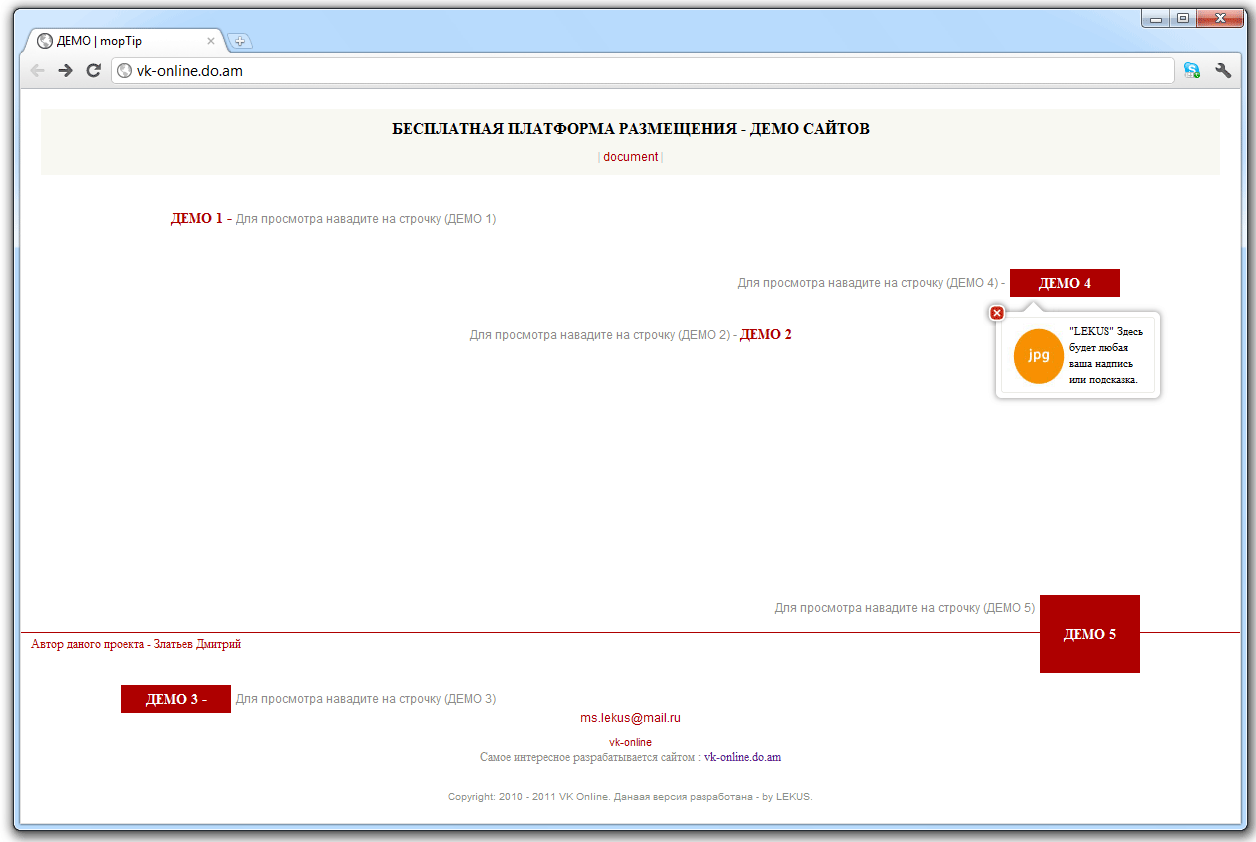
Просмотреть демо можно - ЗДЕСЬ